Smarty plugins
Combine plugin
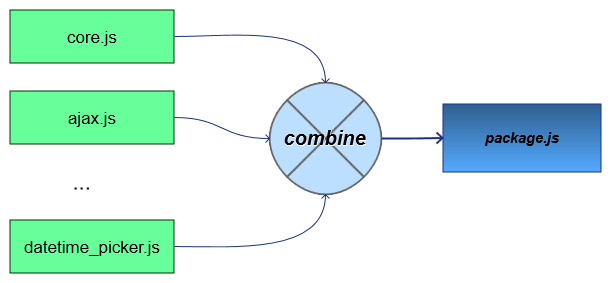
Combine plugin allows concatenating several js or css files into one. It can be useful for big projects with a lot of several small files.

Why should I use it
First issue - you don't have modularity. For example, you have heavy page with tons CSS files or JS files. Each CSS file concerns to relevant block on the page. Much easier to edit one small CSS file than one big and long file. But you have a lot of queries to the server. This plugin allows to combine several files to one and resolve this issue.
Second issue related to browser and proxy caching. When you edit your files, they have the same name and therefore they could adhere in browsers or proxies cache very long. Sometimes developers add something after question sign. It looks like style.css?ver=12.This method is ugly, but works. Sometimes is not. In my experience I saw proxy with extreme cache configuration policies - they have ignored headers from the server and do not allow updating CSS and JS files with the same name during a month or week. My plugin resolves these problems. It will give unique name for output file when at least one of files from the bundle will be upgraded. It can help you to bring actual interface and functionality to your users.
Usage examples
Template inline example Smarty 3
<script type="text/javascript"
src="/{combine input=array('/js/core.js','/js/slideviewer.js') output='/js/big.js' age='30'}"
charset="utf-8"></script>
Smarty 2 example
PHP code
$js_filelist = array('/js/core.js','/js/slideviewer.js');
$smarty_object->assign('js_files', $js_filelist);
Template code
<script type="text/javascript"
src="/{combine input=$js_files output='/js/big.js' age='30'}"
charset="utf-8"></script>
Plugin have 3 parametrs:
- input - must be an array, containing list with absolute pathes to files. In Smarty 3 it can be inline array, for Smarty 2 you will need to pass from yours controller a variable, which will contains this array.
- output - absolute path to output file. Directory must be writable to www daemon (Usually chmod 777 resolve this problem :)
- age - value of seconds between checks when original files were changed. By default it is 3600 - one hour. You can omit this parameter.
You can download or clone plugin from the repository on GitHub.
git clone https://github.com/zoonman/smarty-plugins.git
It was tested on site with 40000 pageviews per day and works perfectly.
далее в шаблоне прописал:
сохранил всеэто дело... и мне выдает ошибку: Uncaught --> Smarty Compiler: Syntax error in template бла бла бла бла unknown tag "combine"
1. использую smarty 3, прописал все js файлы, указал куда сохранять, но в исходном коде добавляются непонятные цифры? (их я точно не указывал... ) то есть путь до сжатого файла должен быть: mysite.ru/compile/file.js (скрипт сюда его и сохраняет - проверял прямым доступом), а в шаблоне страниц пишется: mysite.ru/1393140329/compile/file.js - то есть непонятные лишние цифры... как исправить?
2. Судя по сгенерированному файлу- он не минифицирован, как сделать чтобы скрипты еще сжимались автоматически?
Минификация сейчас не поддерживается. Возможно добавить внешнюю команду с поддержкой минификатора. Например uglifyjs, https://github.com/mishoo/UglifyJS или тотже YUI Compressor http://yui.github.io/yuicompressor/
еще раз, более понятно:
в TPL шаблоне я прописываю так:
файл нормально сохраняется в папке compile, а вот в шаблоне выводится как: mysite.ru/1393140329/compile/combine.js - тоесть перед папкой compile - добавляются цифры (UNIX время...) так вот как их убрать? (
if (file_exists($_SERVER['DOCUMENT_ROOT'].$params['cache_file_name'])) {
$last_mtime = file_get_contents($_SERVER['DOCUMENT_ROOT'].$params['cache_file_name']);
//echo $last_mtime;
}